<!DOCTYPE html>
<html>
<!-- Here is where you typical contain your CSS inside style tags -->
<body>
<style>
.my-div{
background-color: blue;
font-size: 20px;
display: inline-block;}
</style>
<!-- This is your div - which stand for Divider -->
<div class="my-div">
<h1>This is a Heading inside a Div</h1>
</div>
<!-- This is what is called inline styles -->
<div style="background-color: blue; font-size: 20px; display: inline-block;">
<h1>Heading in the div with inline styles</h1>
</div>
</body>
</html>
5 Benefits of learning HTML and CSS.

Learning new languages is part of programming, and if you want to learn any language or you just want to explore the vast world of web programming then HTML and CSS is where to start.
In this article we take a closer look at these two languages and we discuss why every beginner should familiarize themselves with them. We cover 5 main benefits of learning HTML and CSS and go a step further by describing what they are and what they are used for.
Table of contents
- What does HTML and CSS stand for?
- How is HTML paired with CSS?
- How to write an HTML and CSS program?
- Who can learn HTML and CSS?
- What are the benefits of learning html and css?
1. What does HTML and CSS stand for?
HTML stands for Hyper Text Markup Language while CSS is Cascading Style Sheets.
A markup language is a language that a browser can interpret and turn into a readable document.
A stylesheet in the context of CSS is a way to style your documents so that you give life to them, transforming them from plain text to beautiful designs.
Thus these two work well together. We will discuss how they are paired together next.
2. How is HTML paired with CSS?
Although it is a known fact that HTML is not a programming language, but a markup language as it says in the name, CSS on the other hand, I would not consider a language at all but a way to style HTML documents.
These two work hand in hand to deliver clear presentations of what you want to potray on your website or document.
Every website in the face of the planet is build on top of these two. One delivers the content the other Structures it in a presentable way. and that's where Web Design comes from, and fun fact, most, if not all the Designing tools e.g FIGMA, Photoshop and more use a bit of HTML and CSS under the hood when you are making your designs.
Now that you know how these two work together, where do they apply?
3. How to write an HTML and CSS program?
We've covered that HTML and CSS are used for web design, In addition HTML contains numerous tags e.g the Div tag in the code above. These tags help with the structure of the website or document. What happens before a webpage is get it's structural architect? Well you need to write code, that's the obvious part.
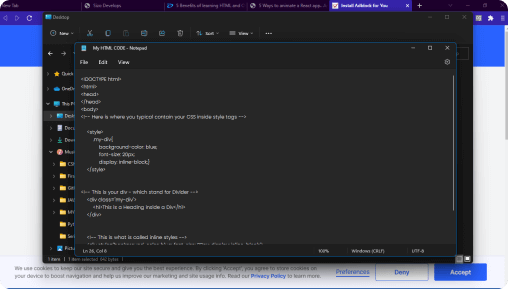
HTML code can be written in any text editor of your choice whether it's Notepage, or TinyMCE doesn't matter. You can copy the code in Number 2 and paste it in your Notepad.
Here's how you run your first HTML program.
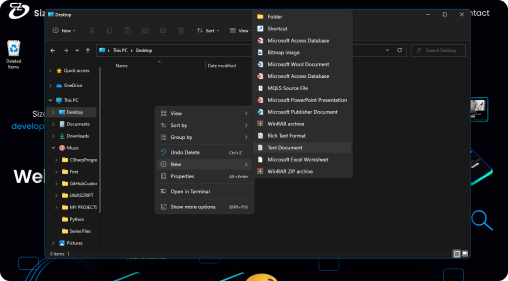
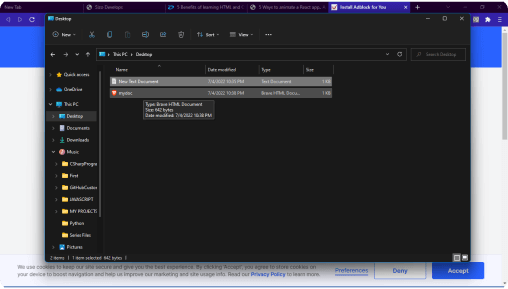
Create a new Text document.
I'm pretty sure you are familiar with creating a new text document, so I don't need to explain that, but if you don't know Select Options by right clicking on your desktop or file explorer > Choose New > on the popup menu Select Text Document then Open your file.

At this stage you can save your file with any name it doesn't matter as long as you will be able to locate it later.
Open your file and Paste the code or write your own.
Becareful when writing your own code here, if you are a complete beginner, as you might make minor errors and it won't work instead copy the code I wrote or any online example and build from it as your starting point so you can see what changes and what stays the same.

Although I said copy this code be mindful that blindly copying code can be a bad thing, first try and understand what it does, and instead of copy and paste, look at it and then write it yourself, this trains your muscle memory.
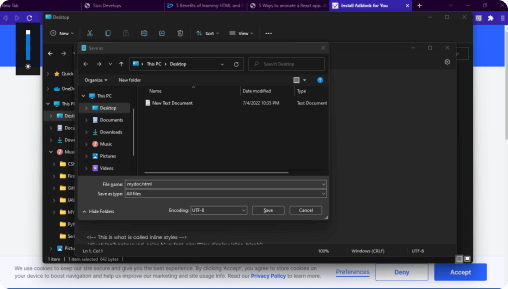
Save the file by clicking on Save As not Save.
At this point when you are done with your code save it as an html document go to File > Save As.
Then you can use any name and surfix it with .html, This is important.

If you save as documentname.html this will create a new file that has the icon of a browser usually MS explorer.

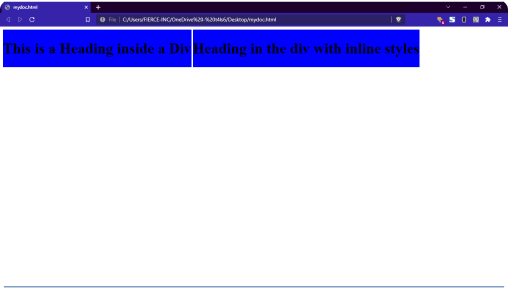
Your opened page should look something like this.
Open the file and you should see something as what I have below. This is what is called a web page.

As you can see with just a few lines of code you've created a working webpage. CSS focuses on how the web page looks as you can see what you've made. The reason it has the style it has, is because we added CSS to our html template.
With CSS the possibilities are endless, you can control, colors, text, images, and more.
Now we've seen the hows and explained the whats, I'm sure you've asked yourself the following question.
4. Who can learn HTML and CSS?
Who can learn HTML? Or who qualifies to learn this awesome language? Well the answer is simple. Everyone.
There is no limit on what a person can learn, so why put a limit on yourself. If you have a computer or even a cellphone you can code. To learn anything though you need dedication, persistance, passion just to name a few. In schools they offer basic HTML and CSS, but You don't have to be a computer student to start learning to code, don't let that misconception deter you from your dreams.
You can learn Economics in school and become a programmer after school it is possible.
You just need to learn. In short everyone can learn HTML and CSS or any language they prefer.
Now.
5. What are the benefits of learning HTML and CSS?
1. You can become a Web Designer.
It enables you design your own websites and this in turn enhances the ability to pay attention to detail. You can create really beautiful things with just the two.
2. You get an opportunity to learn how websites are structured and made.
It's very fascinating knowing how things work, but building them yourself is where the real joy is.
3. You can become a frontend developer.
A job as a frontend developer is at your fingertips literally.
4. Critical and Creative thinking.
Learning these will teach you how to think, and this can be beneficial not only in your programming journey, but also in your life as a whole.
5. The ability to meet cool people.
Let's be honest programmers are cool, and hanging around them makes you a cool person, and there are a lot of programming communities you can join to share what you've learned and learn more from other people.
Conclusion
Programming is the future of the world and getting involved now can save you a lot of headache in the near future. With that said HTML and CSS are time-intensive and laborious, so a lot of work and effort goes into learning these. But seeing your work being used by the world, I believe, outweighs any sweat and tear shed.